ProcessWire – LE CMS dont vous avez besoin
Marre de tordre le bras à WordPress chaque fois que vous faites un site pour un client ? Je vous présente ProcessWire. Un CMS né en 2003 et incroyablement bien pensé.
Cela faisait des mois que j’étais à la recherche d’un CMS à la fois simple, souple, puissant, sûr et élégamment codé. Lorsque j’ai réalisé le site du collège de Reconstruction Posturale, je me suis promis de me lancer sérieusement dans ces recherches pour ne plus avoir à construire un site contre WordPress.
J’en ai éliminé deux d’entrée de jeu :
- Joomla : c’est blanc bonnet et bonnet blanc avec WordPress.
- Drupal : certainement un CMS puissant, mais j’ai lu beaucoup de critiques négatives sur lui, notamment le fait que son API est très contraignante. De plus, le fait qu’il utilise le pire éditeur jamais conçu selon moi, à savoir Gutenberg, a achevé de me refroidir.
J’en ai ensuite exploré quelques uns :
- PicoCMS : il m’a intrigué car il se présente comme un CMS extrêmement simple. Gros problème : il n’a pas de back-office. Donc trop complexe pour mes clients.
- Bolt CMS : le fait que ce CMS est une surcouche de Symfony m’a intéressé. Et en effet, voilà un CMS extrêmement puissant, facile à prendre en main si on a les bases de Symfony, et très simple pour l’utilisateur final. Sa communauté est cependant très réduite. De plus, il est très lourd (250 Mo et plus de 20.000 fichiers à la base), ce qui en fait un overkill pour un site simple.
- Grav CMS : un CMS flat-file mais avec un back-office. L’utilisateur entre du contenu en Mark Down. Assez léger (environ 55 Mo pour 5500 fichiers à l’installation). Intéressant, mais je ne suis pas sûr qu’il puisse servir à des sites complexes. Or, je suis plutôt à la recherche d’un CMS pouvant être aussi pertinent sur des sites vitrines simples que des sites beaucoup plus complexes.
Et puis, je suis tombé sur ProcessWire… ☀️. Et là, c’est la révélation.

Présentation
ProcessWire est un CMS (et un CMF : Content Management Framework) open source, léger (30 Mo et moins de 2300 fichiers à l’installation) utilisant PHP et MySQL – donc facilement installable sur un serveur en shared hosting. Mais cette légèreté ne grève en rien son potentiel. Bien au contraire.
Apparu en 2003, il représente… 0,1 % des sites basés sur un CMS. Ça ne fait pas beaucoup, mais il y a plusieurs raisons à cela.
- Créer un site avec ProcessWire nécessite des connaissances en HTML, CSS et PHP. Donc un utilisateur lambda sera incapable de créer son site en « quelques clics », comme cela est (soi-disant) possible avec WordPress. Mais cela est sans importance lorsque vous êtes développeur.
- Beaucoup de « créateurs de sites » n’ont aucune formation en développement. Ils se sont formés sur WordPress et des horreurs comme Divi ou Elementor.
-
Les développeurs de ProcessWire ne font pas particulièrement de publicité à son sujet. Son fondateur s’appelle Ryan Cramer et vit à Atlanta.
Extrait du fichierReadme:Bien que ProcessWire existe depuis longtemps, ne culpabilisez pas si vous n’avez pas entendu parler de lui jusqu’à aujourd’hui. Nous sommes fondamentalement différents des autres projets dans le fait que nous ne faisons pas beaucoup de bruit, nous préférons la qualité à la quantité, la durabilité à la croissance, et une communauté cordiale à la célébrité.
ProcessWire est conçu pour être un partenaire discret, difficilement identifiable depuis le front-end d’un site web. Nous ne cherchons pas a être le plus gros, mais plutôt à être le premier de la classe.
Que demander de plus ? 😊
Paradigmes
Page, template, field. Ces trois concepts sont les piliers de ProcessWire.
Page
Dans ProcessWire, tout est « page ». Le terme de page peut ici prêter à confusion. J’aurais plutôt tendance à appeler ça « objet ». Une page peut par exemple être une page de votre site web – jusque là, rien de surprenant. Mais une page peut également être une catégorie, un tag… En fait, n’importe quoi destiné à stocker du contenu.
Template
Toute page est associée à un template. Un template est une collection de champs (fields) que vous avez choisis. Par exemple, un template typique d’une page de type article, comme celle-ci, est basé sur un template qui possède les champs suivants :
- Un titre : une entrée texte simple. Ce champ est obligatoire dans tous les templates
- Un extrait : le fameux excerpt de WordPress. Là aussi, une entrée texte simple.
- Une image « mise en avant »: le thumbnail de WordPress. Un champ image unique.
- Une date : un champ date.
- Un body : le corps de la page. Un champ
textareaassocié au RTE TinyMCE (l’éditeur RTE officiel de ProcessWire)
Et tout ce que vous jugerez nécessaire. Auteur, tags, catégorie, sous-catégorie…
Attention : un template est une collection de champ. Si vous prévoyez d’afficher les pages associées à votre template sur le site, il faudra lui adjoindre un template PHP dans lequel vous organiserez le contenu de votre page en HTML.
Si votre template n’est pas destiné à être affiché directement (par exemple, votre template tag, destiné à gérer les différents tags des articles), alors il n’y a nul besoin de créer un fichier PHP associé.
Field
Un champ est un type d’entrée. Un nombre, du texte brut, du texte formaté en HTML, en ParseDown, une image unique, une collection d’images, une autre page…
Vous définissez vos champs, puis, pour chacun de vos templates, vous choisissez les champs pertinents à lui associer.
Pour reprendre l’exemple de la page d’article, basée sur le template article : vous associez les champs mentionnés à ce template, sachant qu’un champ peut être associé à plusieurs templates. Ainsi, si vous créez un template Page standard, vous pourrez également lui associer le champ body et le champ extrait.
De l’orienté objet pour votre contenu
On peut voir le concept de pages comme des objets basés sur des classes que sont les templates. Les fields sont des propriétés de ces classes. Une fois ce paradigme intégré, vous avez au bout des doigts un outil d’une puissance et d’une souplesse extraordinaires !
Dans la pratique
Voilà plusieurs sites vitrines que je réalise avec ProcessWire. Je sais maintenant optimiser mon organisation. À chaque nouveau site, je découvre un nouvel aspect de ce CMS et je suis impressionné par l’élégance de son API.
Je gagne du temps par rapport à WordPress, et le HTML produit est beaucoup plus propre et simple. Les performances sont remarquables, même sans ajouter de cache (et il y en a un nativement !).
À propos de l’API
La learning curve de ProcessWire est bien plus rapide que celle de WordPress, car il a été bien mieux pensé et ne préjuge en rien de vos besoins.
À titre d’exemple, vous voulez récupérer tous les tags dans votre page ? Hé bien une seule ligne suffit : $pages->find("template=tag") et hop ! le tour est joué.
Pour accéder à l’extrait de la page actuelle, faites $page->excerpt (si tant est que vous avez appelé ce champ excerpt).
Votre page est trop complexe pour être mise en forme avec entièrement avec TinyMCE ? Aucune importance. Découpez-la en sections, et placez le contenu de ces sections comme vous le souhaitez dans votre template de page. C’est clair pour l’utilisateur final et surtout, il ne peut rien casser.
Possibilités natives et modules
Nativement, ProcessWire gère pas mal de trucs, dont le multilinguisme. Il existe un certain nombre de modules (les plugins de ProcessWire) gratuits couvrant l’essentiel de vos besoins.
Bien sûr, il y a beaucoup moins de modules disponibles sur ProcessWire que sur WordPress. Mais, comme il est très simple de développer des fonctionnalités, il n’y a pas besoin d’un module pour chaque truc que vous voulez faire.
Pour des fonctionnalités lourdes, telles que du e-commerce, il existe des modules payants (à un prix très raisonnable).
Il faut savoir que, contrairement à WordPress, tous les modules proposés (gratuits comme payants) ont été longuement testés par les développeurs du core du CMS. Ainsi, vous êtes sûr de leur sécurité et de leur compatibilité.
Petite anecdote. J’ai récemment contribué à un module ProcessWire. C’est un module très simple (un fichier de code de quelques dizaines de lignes) destiné à cacher une partie de l’admin pour les utilisateurs du site aux droits très restreints.
Eh bien le code du module datait de 2014… Et, avec 10 ans sans mise à jour, il fonctionnait encore parfaitement sur la version la plus récente de ProcessWire.
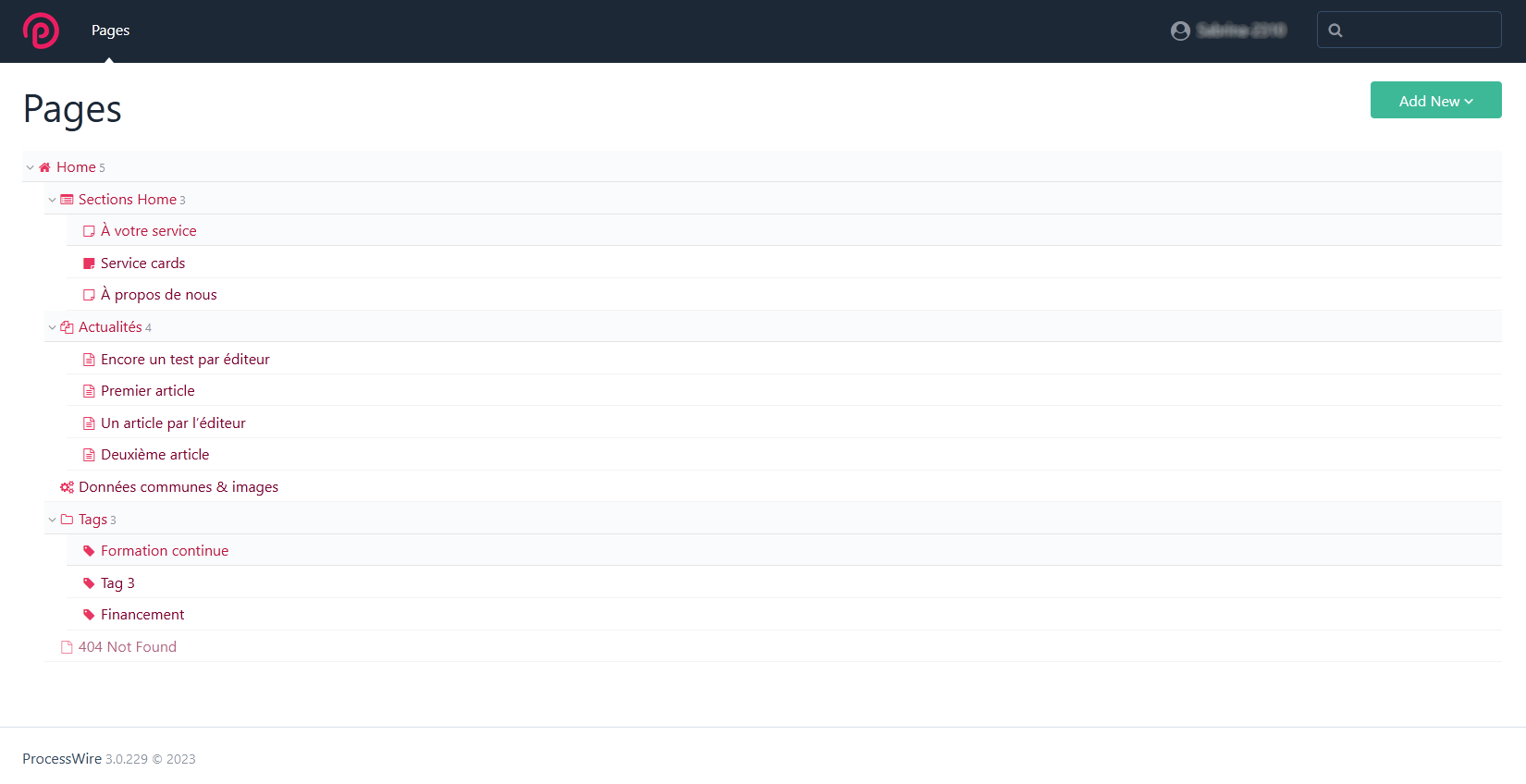
Du côté de l’utilisateur final
L’interface du back-office est très épurée. Et comme c’est vous, développeur avisé, qui définissez les différents profils et leurs droits, vous pouvez adapter au plus près cette administration aux besoins de votre client.

Un dashboard personnalisé
Si la partie admin par défaut ne vous plaît pas, vous pouvez créer, grâce au module Dashboard, une page admin personnalisée pour y placer toutes les actions et les tableaux que vous souhaitez rendre accessibles immédiatement.

La sécurité
D’après ses concepteurs, la sécurité est la priorité n°1.
Je cite un article de l’agence Angle Web.
En 15 ans d’existence, aucune faille de sécurité n’a mis en péril la fiabilité et la robustesse de ce CMS. Depuis le début du projet Processwire, la sécurité est au cœur de la conception et des choix de développement. C’est un gage de qualité qui garantit à nos clients un outil stable.
Finies les mises à jour constantes, avec à chaque fois le risque d’apparition d’une incompatibilité. Vous mettez votre site en ligne et vous ne vous en occupez plus !
Petite anecdote. J’ai récemment eu à intervenir sur un site réalisé avec PW. Ce site avait quatre ans et fonctionnait parfaitement bien. Je décide de le tester sur PHP 8.3 (il tournait sur PHP 7.4).
Résultats : seul quelques warnings de dépréciation – invisible en prod. Quelques secondes pour remplacer le dossier wire contenant les fichiers sources du CMS, et le site est reparti pour quelques années.
L’impact écologique de votre site
C’est important pour vous ? Vous auriez tort de ne pas répondre oui à cette question.
Un site léger occupe moins de place sur le serveur et se charge plus rapidement. Donc en plus de limiter son impact écologique, l’expérience utilisateur est meilleure, et votre site est plus facile à maintenir et à sauvegarder.
Mise en ligne d’un site en local
Une chose qui m’agace beaucoup avec WordPress, c’est cette idée stupide d’utiliser des url absolues dans la base de données. À chaque fois que vous faites passer le site d’un environnement local à un serveur en ligne, il faut aller éditer la base de données pour mettre à jour les liens.
Avec ProcessWire, c’est inutile. Vous transférez votre base de données, faites une synchronisation des fichiers, et voilà !
Un mot à propos de TinyMCE
TinyMCE est un RTE très bien pensé. Vous pouvez facilement le personnaliser pour l’adapter aux besoins et aux connaissances techniques de votre client. Rien à voir avec Gutenberg.
Il n’est par contre pas envisageable de créer des mises en forme trop complexe avec cet éditeur. Pour cela, il est préférable d’adopter une stratégie de découpage de la page en différentes sections et d’y associer à chaque fois un champ TinyMCE.
Si cette solution n’offre pas assez de souplesse, il existe de moyens de reproduire un éditeur de blocs – un peu à la manière de Gutenberg, sans le côté usine à gaz.
Et la communauté ?
Lors du developpement de mon premier site, je suis inévitablement tombé sur des petits problèmes. Posez votre question sur le forum de ProcessWire : une réponse sympathique vous sera apportée très vite par des experts du CMS. Que du bonheur !
Bilan
À chacun son style…

ProcessWire

WordPress
Quelques liens utiles
Voici une liste d’articles à propos de ProcessWire. Ces articles vous montreront à quel point ProcessWire est supérieur à la plupart des CMS open source existant actuellement, en particulier les trois les plus utilisés : WordMess, Poomla et Dropal…
- Un article de IONOS présentant ProcessWire (en anglais)
- Un article de l’agence française Angle Web (en français)
- Un article de l’agence canadienne Spiria (en français)
- Un article de l’agence belge Hooox (en français)
- Un article de l’agence londonienne Net Dreams (en anglais)
- Un article de l’agence anglaise Presto (en anglais)
- Un article de l’agence allemande Dotnetic (en anglais)
- Un article par le freelance Christopher Wait (en français)
- ProcessWire vs WordPress, sur cmscritic.com (en anglais)
- Commentaires d’utilisateurs sur capterra.com (en anglais)
- Commentaires d’utilisateurs sur g2.com (en anglais)
- Comparaisons d’utilisateurs sur stackshare.io (en anglais)
Tenté par l’aventure ? Voici une playlist Youtube qui va vous permettre de découvrir comment construire un blog avec ProcessWire. Ça va vous permettre de mieux appréhender les paradigmes de ProcessWire, même si leur documentation est assez bien faite.
